Viết code có thể là một trải nghiệm đầy thú vị, nhưng việc
chuyển từ code chạy được sang code dễ đọc và rõ ràng cho đồng nghiệp lại thường
tốn nhiều công sức. Các mô hình AI tạo sinh có thể hỗ trợ bạn thêm chú thích
cho code, tìm lỗi trước khi người đánh giá phát hiện ra, và thực hiện nhiều tác
vụ khác giúp đơn giản hóa quy trình phát triển phần mềm.
Lưu ý: Ví dụ này đã được cập nhật để tương thích với Gemini
API của Google.
Hướng dẫn này sẽ chỉ cho bạn cách mở rộng Pipet Code
Agent, công cụ hỗ trợ viết code bằng AI được phát triển bởi đội ngũ AI
Developer Relations của Google. Đây là một mở rộng của Microsoft Visual
Studio Code (VS Code), giúp bạn thực hiện những công việc cần thiết nhưng
nhàm chán như thêm chú thích, tìm lỗi, và đề xuất cải thiện code. Phần mở rộng
này gửi yêu cầu trợ giúp code đến Gemini API và tích hợp phản hồi ngay
trong cửa sổ chỉnh sửa code của bạn.
Bạn có thể tùy chỉnh Pipet để các tính năng hiện có phù hợp
hơn với nhu cầu của mình, hoặc tạo các lệnh mới hỗ trợ quy trình phát triển của
riêng bạn.
Thiết lập dự án Pipet Code Agent
Dưới đây là các bước để cài đặt và thử nghiệm dự án Pipet
Code Agent. Quy trình bao gồm: cài đặt các phần mềm cần thiết, thiết lập biến
môi trường, sao chép code nguồn từ kho lưu trữ và chạy cấu hình.
Bước 1: Cài đặt phần mềm yêu cầu
Pipet Code Agent hoạt động như một phần mở rộng của Visual
Studio Code và sử dụng Node.js cùng công cụ npm để quản lý
các gói và chạy ứng dụng. Hướng dẫn dưới đây dành cho máy chủ Linux:
- Cài đặt Visual Studio Code theo hướng dẫn cho nền tảng của bạn (MacOS, Window...) từ https://code.visualstudio.com/.
- Cài
đặt Node.js và npm.
- Sao chép code nguồn dự án:
- git clone https://github.com/google/generative-ai-docs
- cd generative-ai-docs/
- git sparse-checkout init --cone
- git sparse-checkout set examples/gemini/node/pipet-code-agent/
- cd examples/gemini/node/pipet-code-agent/
- npm install
Bước 2: Thiết lập và kiểm tra phần mở rộng
Bạn có thể kiểm tra bằng cách chạy Pipet Code Agent dưới dạng phần mở rộng phát triển trong VS Code. Điều này sẽ mở một cửa sổ phát triển riêng, nơi bạn cấu hình khóa API Gemini.
- Chạy VS Code và mở Pipet Code Agent từ File > Open Folder, chọn thư mục
pipet-code-agent/. - Chạy phần mở rộng ở chế độ gỡ lỗi bằng Run > Start Debugging.
- Trong cửa sổ phát triển mới, mở Code > Settings > Settings.
- Thêm khóa API từ Google Gemini API vào
settings.json: - Lưu ý: Bảo vệ khóa API như mật khẩu và không chia sẻ trong mã công khai.
Chỉnh sửa và mở rộng các lệnh hiện có
Chỉnh sửa lệnh kiểm tra mã
Pipet sử dụng phương pháp prompting với các ví dụ mã và hướng dẫn AI. Bạn có thể thay đổi các ví dụ này để điều chỉnh cách AI đưa ra gợi ý.
- Mở tệp:
pipet-code-agent/src/review.ts - Sửa PROMPT:
- Thêm ví dụ:
- Lưu và khởi động lại gỡ lỗi:
Tạo lệnh mới: Đặt tên hàm
Dưới đây là cách tạo lệnh mới để đề xuất tên cho các hàm:
- Tạo bản sao của
comment.tsvới tênname.ts: - Mở tệp
name.tsvà sửa lệnh: - Tích hợp lệnh mới:
- Thêm lệnh vào
extension.ts: - Cập nhật package.json:
- Thêm lệnh vào
- Kiểm tra lệnh mới:
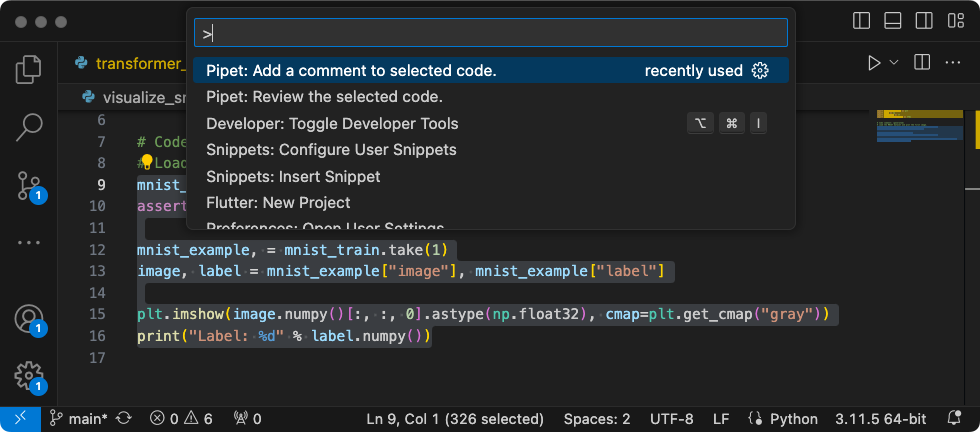
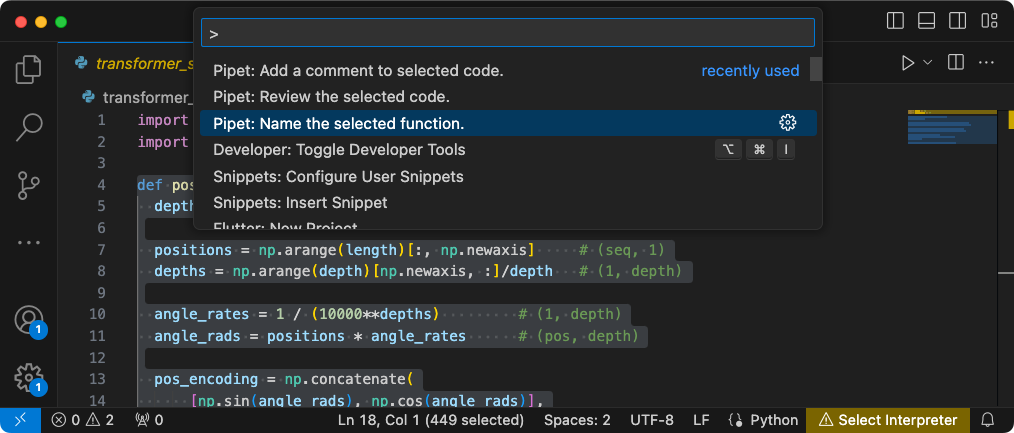
Khởi động lại gỡ lỗi và chọn mã trong VS Code Extension Development Host, sau đó chọn lệnh từ Command Palette:
View > Command Palette > Pipet: Name the selected function.
Xây dựng Ứng dụng Sản xuất với Pipet Code Agent
Nếu bạn định triển khai Pipet Code Agent cho nhiều người dùng, hãy lưu ý các hạn chế về giới hạn tốc độ của Gemini API. Để đảm bảo khả năng mở rộng và độ tin cậy, hãy cân nhắc sử dụng Google Cloud Vertex AI.
Với Pipet Code Agent, bạn có thể tối ưu hóa quy trình phát triển bằng cách tự động hóa các tác vụ nhàm chán và tạo ra những công cụ hỗ trợ cá nhân hóa. Khám phá thêm tại kho mã nguồn của dự án và cộng đồng Google Developers Community!
Bài viết được xây dựng lại từ nguồn Build an AI code assistant with Pipet Code Agent | Gemini API | Google AI for Developers


Nhận xét
Đăng nhận xét